Developer Guide
- Acknowledgements
- Setting up, getting started
- Design
- Implementation
- Documentation, logging, testing, configuration, dev-ops
- Appendix: Requirements
- Appendix: Instructions for manual testing
Acknowledgements
- {list here sources of all reused/adapted ideas, code, documentation, and third-party libraries – include links to the original source as well}
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
.puml files used to create diagrams in this document docs/diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture

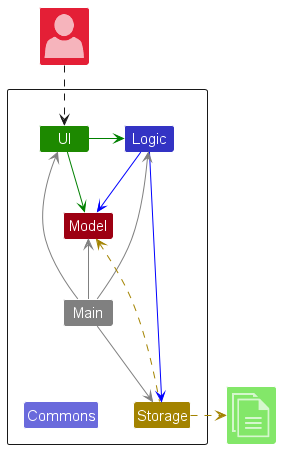
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app’s work is done by the following four components:
-
UI: The UI of the App. -
Logic: The command executor. -
Model: Holds the data of the App in memory. -
Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
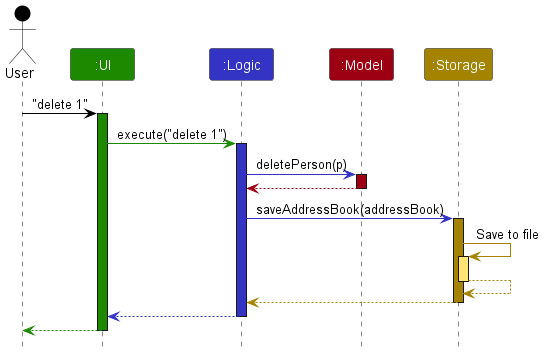
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
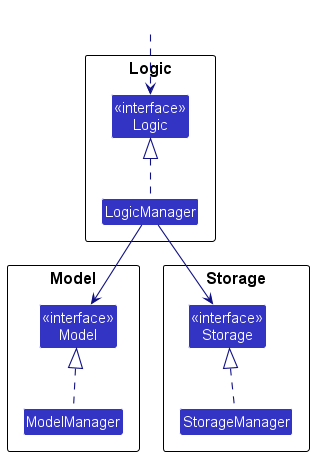
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
The API of this component is specified in Ui.java

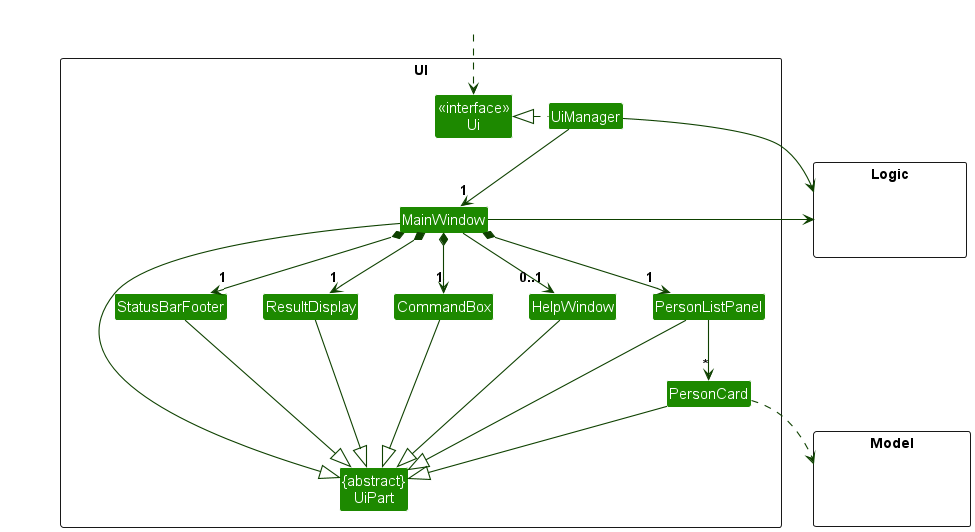
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
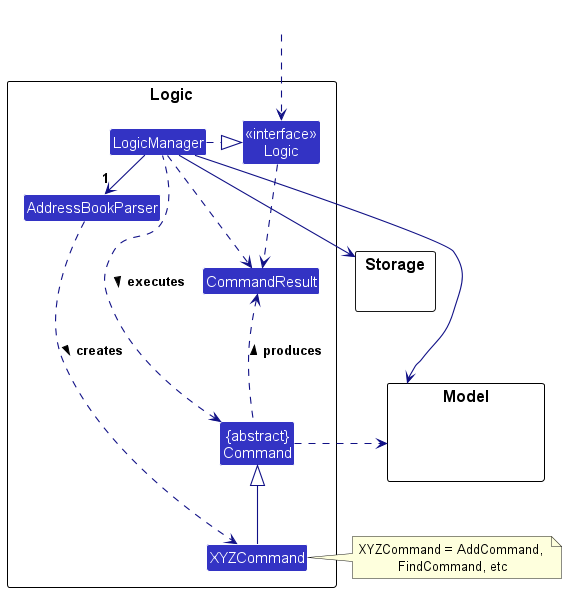
Here’s a (partial) class diagram of the Logic component:

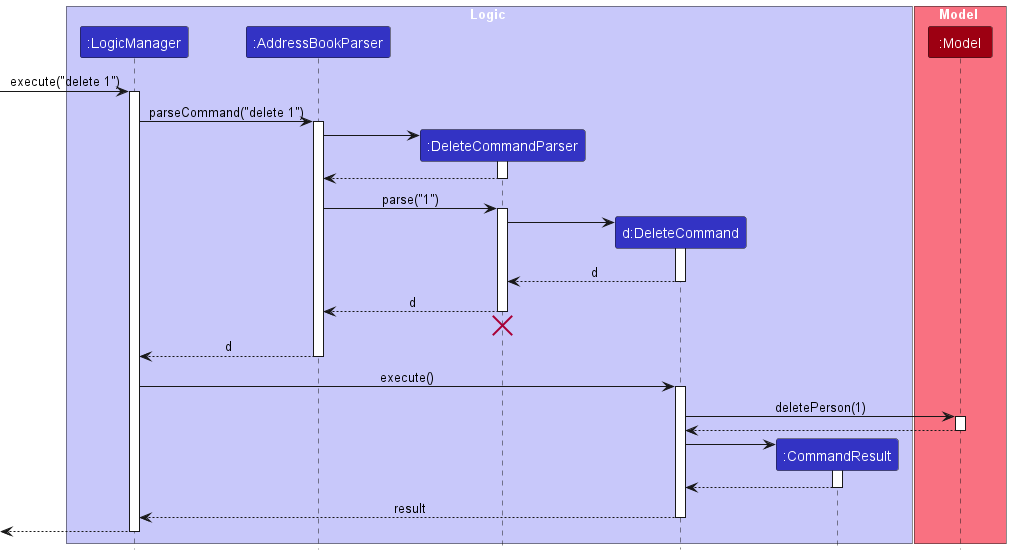
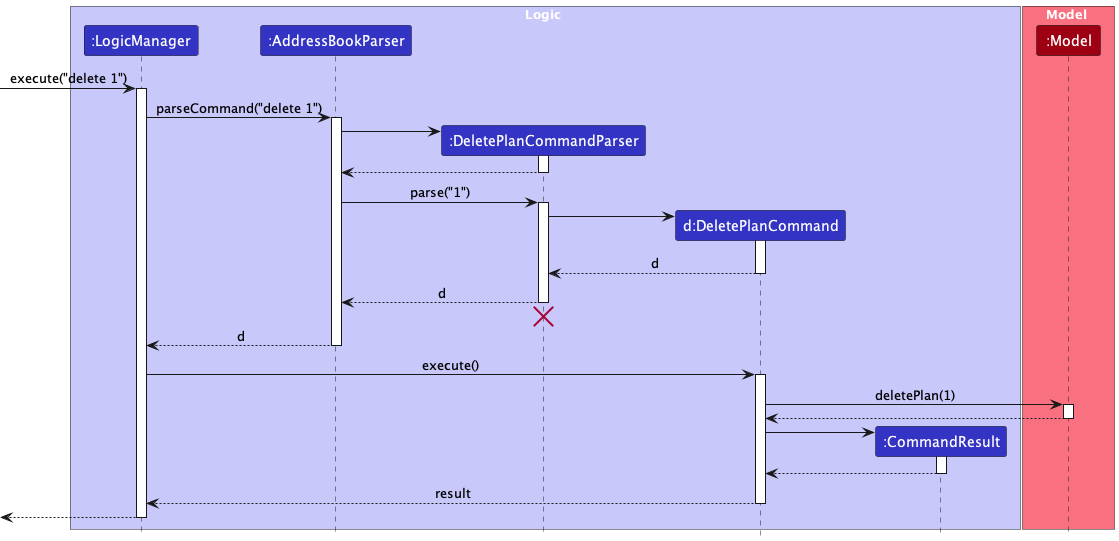
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person). - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
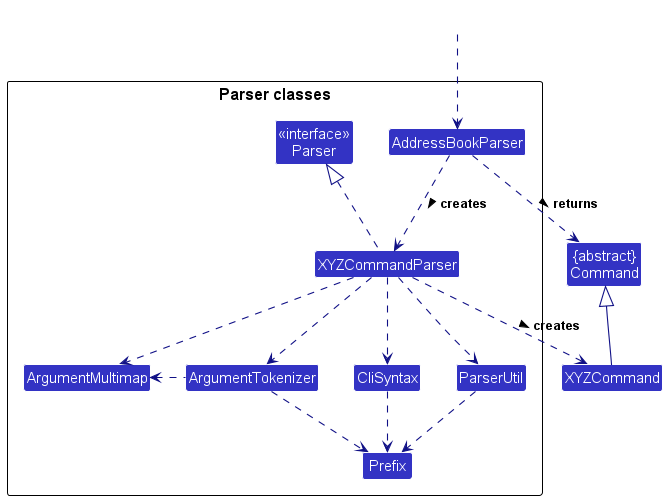
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
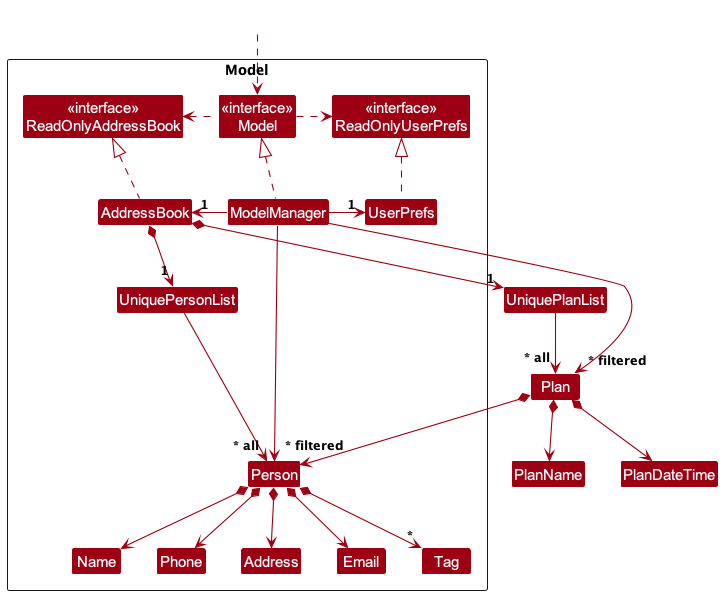
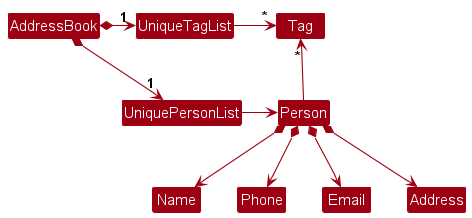
Model component
API : Model.java

The Model component,
- stores the FriendBook data i.e., all
PersonandPlanobjects (which are contained inUniquePersonListandUniquePlanListobjects). - stores the currently ‘selected’
PersonandPlanobjects (e.g., results of a search query) as separate filtered lists which are exposed to outsiders as unmodifiableObservableList<Person>andObservableList<Plan>that can be ‘observed’ e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
Tag list in the AddressBook, which Person references. This allows AddressBook to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.
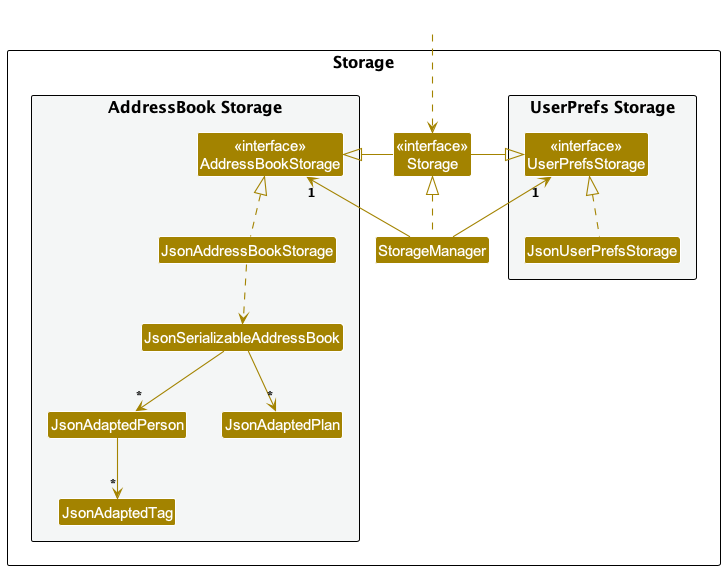
Storage component
API : Storage.java

The Storage component,
- can save both FriendBook data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
New features added to FriendBook
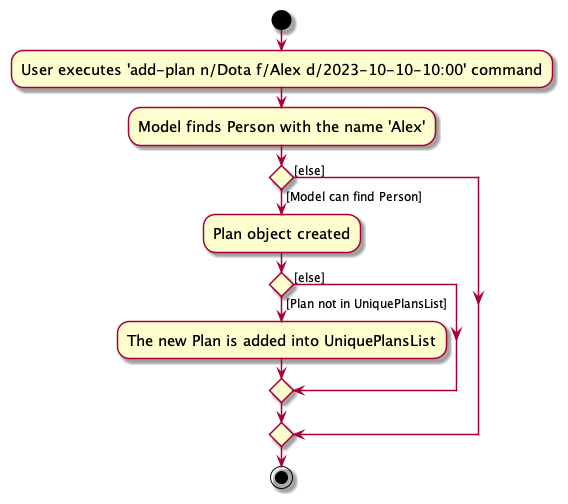
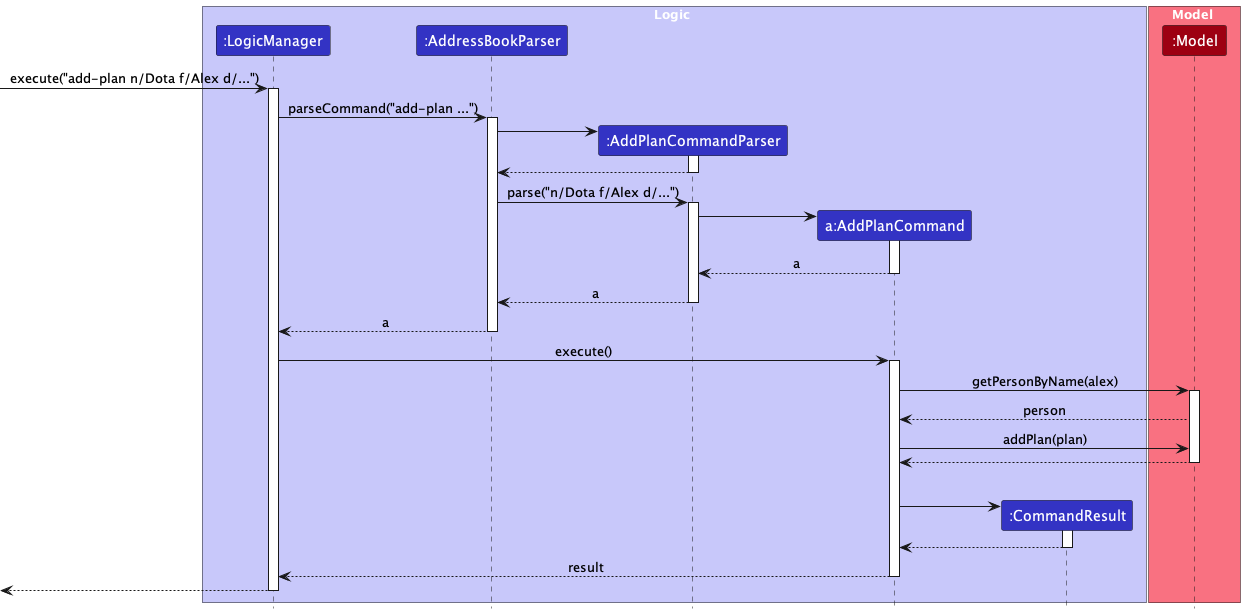
1. add-plan

The add-plan command allows users to add a new Plan, provided that it involves a friend who is present in UniquePersonList and the Plan does not already exist.
Add-plan is done similarly to the original add command in AddressBook.
 The
The add-plan command is executed by the Logic, then parsed by the AddressBookParser. It then creates a AddPlanCommandParser. This is then used to parse the command. This results in a AddPlanCommand object. The .execute() method of the AddPlanCommand object is then invoked by Logic. Following this, AddPlanCommand then communicates with Model. It first uses the Model::getPersonByName function to check if that friend exists. If the friend exists, a Plan object is created, and Model helps to add it. Finally, a CommandResult is returned.
Note that there are several classes not included in the above diagram, but still used. These include (but are not limited to) the AddressBook class which stores UniquePersonList and UniquePlanList. A Plan object also requires PlanName, PlanDateTime and a Person object as the friend associated with the Plan.
2. find-plan
The find-plan command allows the user to find all plans associated with a saved friend. The plans list on the
Ui will be updated to display the relevant plans. This mechanism is facilitated by the Model interface through
has the following operations:
-
Model#getPersonByName(Name)- Gets the friend (Person object) by Name input. -
Model#updateFilteredPlanList(Predicate)- Filters the list of plans to display by the Predicate input.
Given below is an example usage scenario and how the find plan mechanism behaves at each step.
Step 1. The user has friends and some plans associated to the friends. The Model will store the list of plans in the
form of a FilteredList type.
Step 2. The user executes find-plan Alex command to find all plans associated with Alex saved in the FriendBook.
As described in the Logic Component above, this will create a FindPlanCommand instance.
Step 3. The LogicManager will call FindPlanCommand#execute() to start the search for plans. Then, Model#getPersonByName(Name)
will be called to find the friend with the given Name, returning a Person instance.
Step 4. FindPlanCommand#execute() then creates a PlanContainsFriendPredicate instance that checks if a Plan composes of the Person instance returned in step 3.
Step 5. Finally, this Predicate instance will be inputted into the Model#updateFilteredPlanList(Predicate) method to filter for the Plan objects that satisfy the
Predicate from step 4. This will allow the Ui to display the filtered plans, representing the plans associated with the given name (unique to a Person object).
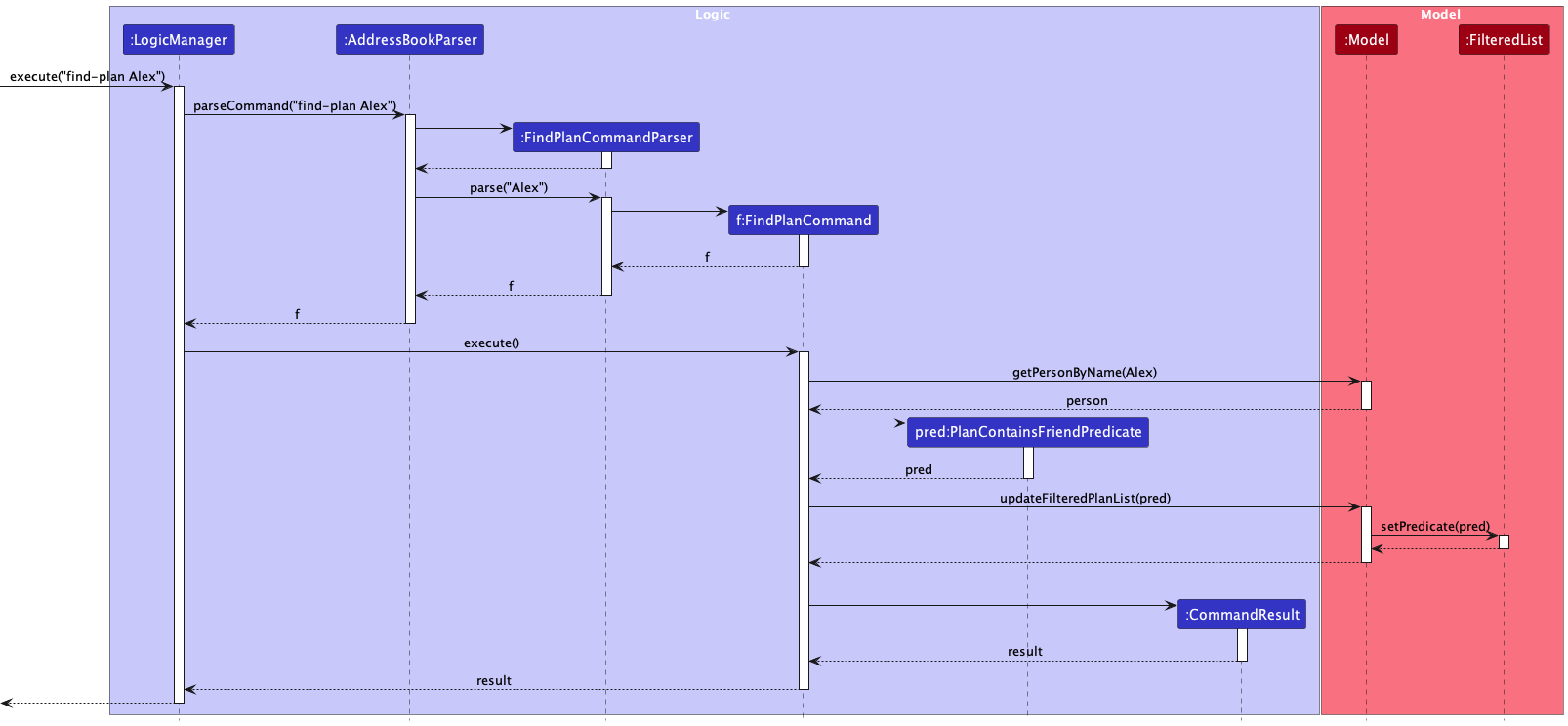
The following sequence diagram shows how the find-plan command works.

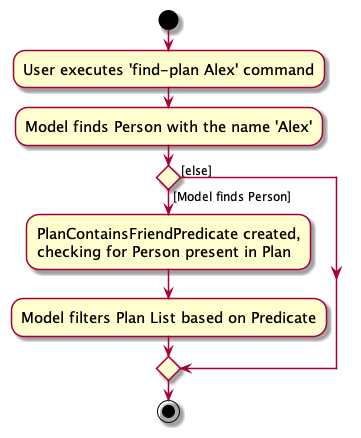
The following activity diagram summarizes what happens when a user executes the find-plan command:

Design considerations:
Aspect: What find-plan command takes in:
-
Alternative 1 (current choice): Friend’s Full Name
- Pros: Guaranteed to find a unique friend (if saved in FriendBook).
- Cons: User may find difficulty remembering the full name, or face typo issues.
-
Alternative 2: Friend’s First Name
itself.
- Pros: Will be more convenient for the user to query.
- Cons: Implementation of finding by First Name is more challenging, and there may be duplicate friends with the same First Name, since each Person object’s First Name does not have to be unique.
3. delete-plan
The delete-plan command allows the user to delete a plan. The plans list on the
Ui will be updated to display the relevant plans. This mechanism is facilitated by the Model interface through
has the following operations:
-
Model#deletePlan(Plan)- Gets the plan (Plan object) by Plan input.
Given below is an example usage scenario and how the find plan mechanism behaves at each step.
Step 1. The user has plans. The Model will store the list of plans in the
form of a FilteredList type.
Step 2. The user executes delete-plan index command to find plan at that index in the FriendBook.
As described in the Logic Component above, this will create a DeletePlanCommand instance.
Step 3. The LogicManager will call DeletePlanCommand#execute() to start the search for plans. Then, Model#deletePlan(Plan)
will be called to delete that plan.
Step 4. Model#deletePlan(Plan) will call AddressBook#removePlan(Plan) which will then remove the plan from the UniquePlanList in the FriendBook.
Step 5. The Ui will display a success message if the command is successful and the error message otherwise.

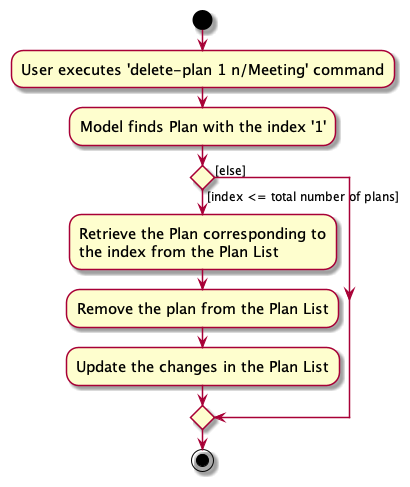
The following activity diagram summarizes what happens when a user executes the delete-plan command:

4. edit-plan
The edit-plan command is done similarly to the original edit command in AddressBook. It allows users to edit the details of their plans which will be updated accordingly in the Ui. The edit-plan command is executed by the Logic, then parsed by the AddressBookParser. It then creates a EditPlanCommandParser. This is then used to parse the command. This results in a EditPlanCommand object. The .execute() method of the EditPlanCommand object is then invoked by Logic. The command then communicates with Model when it is executed. This mechanism is facilitated by the Model interface through the following operations:
-
Model#getFilteredPlanList()- Gets the list of Plans. -
Model#setPlan(Plan, Plan)- Updates the list of Plans with a new Plan with new details. -
Model#updateFilteredPlanList(Predicate)- Filters the list of plans to display by the Predicate input.
Given below is an example usage scenario and how the edit plan mechanism behaves at each step.
Step 1. The user has plans. The Model will store the list of plans in the form of a FilteredList type.
Step 2. The user edits a plan and executes edit-plan 1 n/Meeting command to edit the plan indexed 1. As described in the Logic Component above, this will create a EditPlanCommand instance.
Step 3. The LogicManager will call EditPlanCommand#execute() to start the operation of the command. It will first call, Model#getFilteredPlanList() to get the list of Plans, returning the FilteredList instance that contains the user’s list of plans.
Step 4. With the index entered by the user, the plan at that index is retrieved from the user’s List of Plans.
Step 5. Next, the Model#getPersonByName(Name) will be called to find the friend with the given Name, returning a Person instance. This step only executes if the Person instance associated with the Plan is being edited.
Step 6. EditPlanCommand#createEditedPlan(Plan, EditPlanDescriptor) is called in order to create a new Plan instance with updated fields.
Step 7. Model#setPlan(Plan) then marks the replaces existing Plan instance with the new Plan instance created in Step 6.
Step 8. Finally, the updates made in the Plan will be synced to the user’s List of Plans by Model#updateFilteredPlanList(Predicate) method.
Step 9. The Ui will display the change of status of the Plan in the Plan List. On top of that, the Ui will display a success message if the command is successful and the error message otherwise.
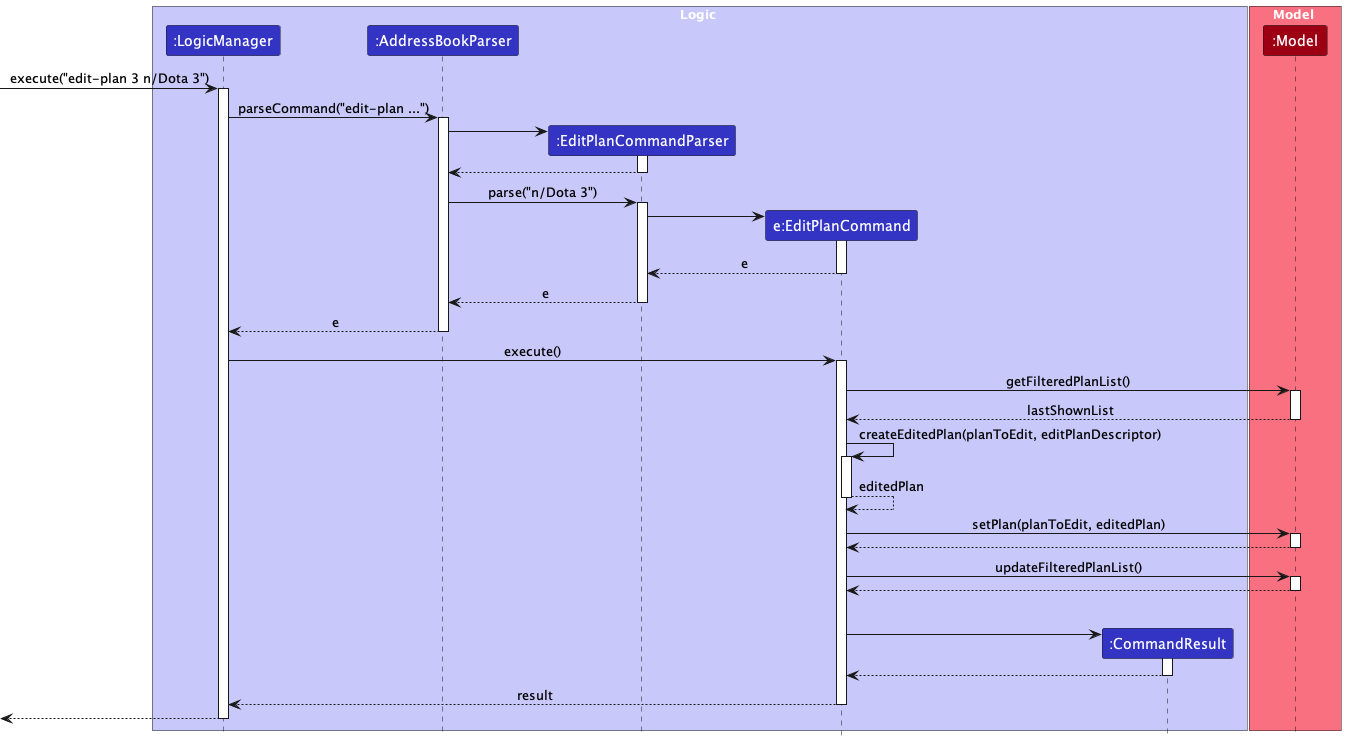
The following sequence diagram shows how the edit-plan command works.

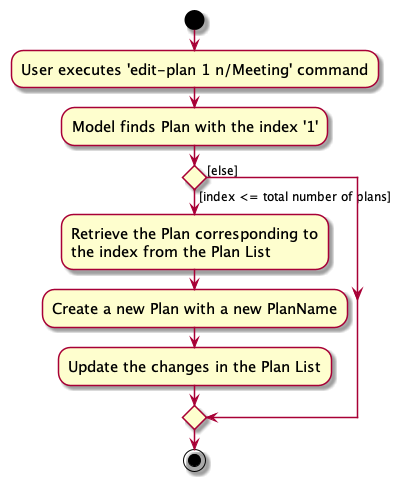
The following activity diagram summarizes what happens when a user executes the command-plan command:

5. complete-plan
The complete-plan command allows the users to mark their plans as completed.
The Plan status will then be updated accordingly in the Ui. This mechanism is facilitated by the Model interface through
has the following operations:
-
Model#getFilteredPlanList()- Gets the list of Plans. -
Model#completePlan(Plan)- Marks the Plan as completed. -
Model#updateFilteredPlanList(Predicate)- Filters the list of plans to display by the Predicate input.
Given below is an example usage scenario and how the complete plan mechanism behaves at each step.
Step 1. The user has plans. The Model will store the list of plans in the form of a FilteredList type.
Step 2. The user completed a plan and executes complete-plan 1 command to mark the plan indexed 1 as completed.
As described in the Logic Component above, this will create a CompletePlanCommand instance.
Step 3. The LogicManager will call CompletePlanCommand#execute() to start the operation of the command.
It will first call, Model#getFilteredPlanList() to get the list of Plans, returning the FilteredList instance
that contains the user’s list of plans.
Step 4. With the index entered by the user, the plan at that index is retrieved from the user’s List of Plans.
Step 5. Model#completePlan(Plan) then marks the chosen Plan instance from step 4 as completed.
Step 6. Finally, the updates made in the Plan will be synced to the user’s List of Plans by
Model#updateFilteredPlanList(Predicate) method.
Step 7. The Ui will display the change of status of the Plan in the Plan List. On top of that, the Ui will display a success message if the command is successful and the error message otherwise.
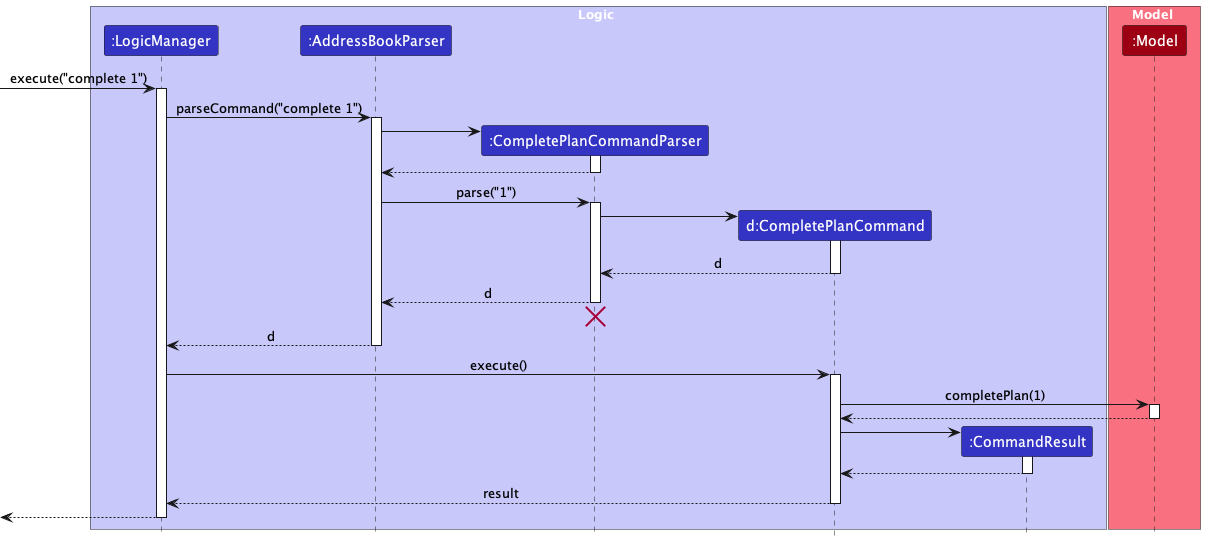
The following sequence diagram shows how the complete-plan command works.

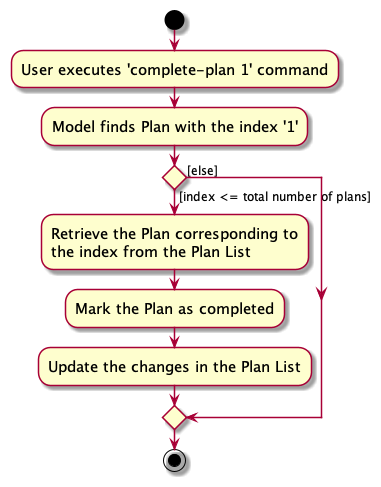
The following activity diagram summarizes what happens when a user executes the command-plan command:

Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- a busy university student needing a plan manager
- has a need to manage a significant number of friends
- requires an easy way to manage his plans with his many friends
- prefer desktop apps over other types
- can type fast
- prefers a simple GUI controlled by CLI commands
Value proposition
Provides a simple, free and fuss-free way for friends to keep updated information about each other and their
plans with one another. A Command Line Interface(CLI) and the FriendBook GUI serve as a quick and flexible way
for users to add and manage plans with their friends.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * |
user | add a new friend | more easily associate them into my plans |
* * * |
user | remove a friend | clean up my friends list |
* * * |
user | edit a friend’s details | keep their information updated |
* * * |
user | add plans and associate them with my friends | easily keep track of my plans with friends |
* * * |
user with many plans | edit my plan’s details | keep my plan’s information updated |
* * |
user with many plans | mark my plans as done | keep my plans list organised |
* * |
user with many plans | un-mark my plans as done | keep my plans list organised |
* * |
user with many plans | delete my plans when not needed | keep my plans list neat and minimal |
* * |
user with many friends | find a friend by name | locate the details of my friends without going through the entire list |
* * |
user with many plans | find a plan by the friend’s name | locate the details of my plans without going through the entire list |
* |
user with many plans | sort my plans by time | keep my plans list organised |
* |
user with many friends | sort friends by name in order | locate the friend easily |
Use cases
(For all use cases below, the System is the FriendBook and the Actor is the user, unless specified otherwise)
Use case: Edit a friend’s details
MSS
- User requests to list friends
- FriendBook shows a list of user’s friends
- User requests to edit a specific friend’s details in the list by entering the friend’s index in list and the new details
- FriendBook edits the friend’s details accordingly and displays the new details
Use case ends.
Extensions
- 2a. The friend list is empty.
Use case ends. - 3a. The given index is invalid.
- 3a1. FriendBook shows an error message.
Use case resumes at step 2.
- 3a1. FriendBook shows an error message.
- 3b. No arguments of friend details were provided.
- 3b1. FriendBook shows an error message.
Use case ends.
- 3b1. FriendBook shows an error message.
Use case: Remove a friend
MSS
- User requests a list of friends
- FriendBook shows a list of user’s friends
- User requests to remove a specific friend in the list
- FriendBook removes the person
Use case ends.
Extensions
- 2a. The friend list is empty.
Use case ends. - 3a. The given index is invalid.
- 3a1. FriendBook shows an error message.
Use case ends.
- 3a1. FriendBook shows an error message.
Use case: Add a new plan
MSS
- User makes a plan with his friend
- User finds the friends saved in his friends list
- FriendBook shows the list of user’s friends for user to find his friend’s name
- User enters name of the plan, the timestamp of the plan, and his friend’s name
- FriendBook adds that plan and associates the inputted friend to it and displays the plan details
Use case ends.
Extensions
- 2a. The friend’s name does not exist in the friends list.
- 2a1. FriendBook shows an error message.
Use case ends.
- 2a1. FriendBook shows an error message.
- 2b. Timestamp of the plan added is past the current time.
- 2b1. FriendBook shows an error message, displaying the formatted current time.
Use case ends.
- 2b1. FriendBook shows an error message, displaying the formatted current time.
- 2c. Timestamp of the plan added is in the wrong format.
- 2c1. FriendBook shows an error message, displaying an example of the correct timestamp format.
Use case ends.
- 2c1. FriendBook shows an error message, displaying an example of the correct timestamp format.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
11or above installed. - Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
- Should be able to hold up to 500 plans without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- The scrolling of the plans and friends list should be smooth visually with typical usage.
- The system should process CLI commands and respond within 2 seconds.
- The project is expected to deliver a MVP by the end of November 2023.
- The product is not responsible for transmitting information online to another user of this product.
Glossary
- Mainstream OS: Windows, Linux, Unix, OS-X
- CLI: Command Line Interface is a text-based user interface used to run programs, manage computer files and interact with the computer.
- MVP: Minimum Viable Product is a product with all essential features to validate a product idea early.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
Deleting a friend
-
Deleting a friend while all friends are being shown
-
Prerequisites: List all friends using the
list-friendcommand. Multiple friends in the list. -
Test case:
delete-friend 1
Expected: First friend is deleted from the list. Details of the deleted friend shown in the status message. -
Test case:
delete-friend 0
Expected: No friend is deleted. Error details shown in the status message. -
Other incorrect delete commands to try:
delete-friend,delete-friend x(where x is larger than the list size)
Expected: Similar to previous.
-
-
Deleting a friend that is involved in existing plans
- Prerequisites: List all friends using the
list-friendcommand. Multiple friends in the list. There are plans associated with that friend. - Test case:
delete-friend 1
Expected: No friend is deleted. Error details shown in the status message.
- Prerequisites: List all friends using the
Editing a plan
-
Editing a plan while all plans are being shown
- Prerequisites: List all plans and friends using the
list-planandlist-friendcommands. There is only 1 Friend,Elijah Chia. - Test case:
edit-plan 1 f/Elijah Chia
Expected: First plan is edited, with it being associated to FriendElijah Chia. - Test case:
edit-plan 0 f/Elijah Chia
Expected: No plan is edited. Error details shown in the status message. - Test case:
edit-plan 1 f/John Doe
Expected: No plan is edited asJohn Doedoes not exist. Error details shown in the status message.
- Prerequisites: List all plans and friends using the
Saving data
-
Dealing with missing/corrupted data files
- Prerequisites: Add some plans and friends using
add-planandadd-friendcommands. Then, close the application and remove thedatafolder in the directory thatfriendbook.jarresides in. - Reopen
friendbook.jar, FriendBook should not have any plans or friends.
- Prerequisites: Add some plans and friends using